
Chiron
Your Wellness journey starts from here
Tools Used: Fig jam, Figma, Microsoft Office, Photoshop
Role: UX Designer, UX Researcher, UI Designer
Client: Careerfoundry UX Design Bootcamp
What is Chiron?
Chiron, pronounced 'ky-ron, in English and hee-rawn' in Greek, derives its name from the wise and healing centaur of Greek mythology. In the spirit of its mythological counterpart, my health app, Chiron, embodies the essence of holistic well-being and knowledge. Chiron, the centaur, was known for his exceptional healing abilities and mentorship to heroes, aligning seamlessly with my app's mission to guide users on their journey to optimal health.
How can we leverage technology to empower individuals to take control of their health and wellness journey?
Problem Statement
We are living in a world where stress is affecting most of our lives and leading to health problems. Especially after Covid 19, people are not comfortable going to doctors' offices or hospitals anymore since there is still a possible Covid threat or other infectious diseases. Doctors' offices are always crowded with long waiting times and commuting makes people even more stressed as it is not always easy to get time off from companies for doctor visits.
Possible Solution
Chiron is a comprehensive medical app that can provide users with a trusted, convenient, and accessible platform for managing their healthcare needs like scheduling doctor's appointments, refilling their prescriptions from pharmacies, and finding urgent cares nearby in case of emergencies and improving their overall well-being
Design Thinking Process
I used User-Centered Design Process that places the needs, preferences, and behaviors of the end users at the forefront of the design process. In this health app, I aimed to create a design intuitive, efficient, and satisfying for the people who will use them.

Discovery
User Research
User Interview

Define
User Persona
User Journey Map

Ideate
Brainstorming
Card Sorting
User Flow

Design
Paper Wireframes
Visual Design
Prototype

Test
Usability Survey
Improvements
Competitive Analysis
In competitive analysis, I focused on two prominent healthcare apps, MyChart and FollowMyHealth, to gain valuable insights into their strengths, weaknesses, and user experiences. The goal is to leverage this information to inform the design and functionality of my app Chiron and ultimately offer a superior user experience.
MyChart: "Your secure health connection."
My Chart claims to help you conveniently manage care for yourself and your family including scheduling and managing appointments with your care provider, reviewing medications, connecting your account to Google Fit, and paying your bills.
Follow My Health: "Take control of your health information."
Their tagline is they claim to make it easy to track progress, message your doctor, refill your medicine, and more through Follow My Health.
SWOT
Strengths: There is an increase in the number of healthcare providers that have started using MyChart app. Offers many features to manage health information.
Weaknesses: Difficulty in scheduling an appointment using the calendar.
Opportunity: Easier search option for Search for Provider, easy online scheduling.
Threats: You may be charged if you send private messages to your physicians through MyChart in some clinics according to some news sources. There is news about Current Data breaches and exposing millions of users’ medical information that can make patients uncomfortable.
SWOT
Strengths: Schedule appointments with healthcare providers, and renew prescriptions, You can manage information about your condition, medications, and results.
Weaknesses: The home screen is insufficient, only showing errors that you need to fix or complete your profile. They don’t have a current presence on most used social media sites. There are no marketing and ads data on Google.
Opportunity: Better homepage with vital information for the user.
Threats: My Chart ranks higher in the market and has more online presence More clinics and physicians use the My Chart app than Follow My Health.
UX Analysis
Usability: Overall MyChart app is useful, convenient, and easy to navigate.
Layout: Simple and clean layout. Texts are readable and graphics are relevant. Bright green Calls to action immediately stand out and help users to navigate easily.
Navigation Structure: Accessible and easy to use. You can find the most important information easily without searching a lot.
Compatibility: Available on Google Play and the Apple store.
Differentiation: The app itself is very easy to use. Passcodes and facial recognition features make an app, even more, user-friendly.
Call To Action: You will get an activation code after your first visit with your doctor. This is how you can login and create your own username and password.
UX Analysis
Usability: Quick and easy to access.
Layout: Difficult to click between screens, and features are organized weirdly.
Navigation Structure: It's difficult to navigate, slow to respond, and not easy to figure out how to use half of the options.
Compatibility: Available on Google Play and the Apple store.
Differentiation: FollowMyHealth includes patient engagement features such as educational materials, personalized health reminders, and wellness tracking tools.
Call To Action: Easy to create an account with email.

User Interviews
As part of the research process, I conducted user interviews to better understand the user's needs, goals, motivations, and pain points. By directly interacting with users, I was able to uncover valuable insights that go beyond surface-level observations. As part of my project, I’ve done 8 interviews to gain more insights about booking appointments, refilling prescriptions, and finding an urgent care nearby.
-
How do you feel about going to doctor's office?
-
How do you feel about viewing your test results on an application before talking with your doctor?
-
What is the reason you're using a health application?
-
How do you feel about scheduling appointments with your doctor through health app?
Interview Insights
Being in a hospital environment makes people nervous. Long waiting times, unorganized clinics, not being able to get PTO from work, and having busy schedules are some of the reasons why users avoid going to clinics.
Interviewees want to see features like scheduling appointments, and refilling prescriptions on their home screen or they want to access them easily.
Users loved the idea of virtual doctor's appointments but they were not sure if that would be a real conversation like in-office visits.
Half of the interviewees reported they would like to see the test results on the health app as soon as they were available
User Personas
After conducting user interviews and gathering valuable insights about the target audience, I managed to create personas to better reflect the target audience’s, behaviors, goals, motivations, and pain points.

Age: 44
Location: Toronto
Occupation: Language Specialist
Education: Master's Degree
Behaviors & Attitudes
-
Always puts reminder notes for her appointments on her smartphone
-
Uses the health app for booking doctor's appointments and keeping track of her prescription refills
-
Has high blood pressure and using medications for it
Needs / Goals
-
She would like to see her cholesterol and blood sugar levels as well as her hemoglobin count since she's anemic
-
She would like to have access to her test results as soon as they are available
Pain Points
-
She would like to see her cholesterol and blood sugar levels as well as her hemoglobin count since she's anemic
-
She would like to have access to her test results as soon as they are available

Behaviors & Attitudes
-
Uses depression pills, a diabetes insulin needle, and beta blockers every day
-
Follows his emails and text messages to keep track of his doctor's appointments
Needs / Goals
Age: 40
Location: Dallas
Occupation: Software Engineer
Education: Master's Degree
-
He wants to see doctor's appointments during the year, prescription and refilling status, and list of closest 24-hour emergency rooms on the health application
-
He would love to have reminders for his medications every day
Pain Points
-
He believes going to doctor's appointments is very stressful. He doesn't like waiting for long hours at the office for a doctor
-
Sometimes he can't reach his doctor's nurses to ask for something important or schedule an appointment
-
When he sees his test results online before discussing them with his doctor, he gets worried until he talks with his doctor
User Flow
In this part of my project, I determined the user’s decision points where they may have to make choices or select different options. I created user flows that users can take based on their choices.
Schedule an Appointment
"As someone with a busy working life, I want to schedule an appointment with my doctor so that I don't need to call my doctor's office and wait in line.”
Splash Screen
Sign Up
Onboarding
Sign in
Home
Appointment
My Doctors
Doctor's Profile
Select Date & Time
Book
Appointment
Confirmed
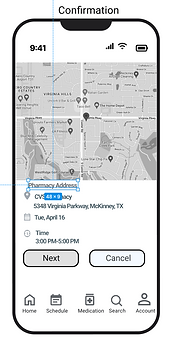
Refill Prescription
"As someone with uses medications regularly, I want to request a refill for my medications so that I will have enough supply before I run out of them."
Splash Screen
Sign Up
Onboarding
Sign in
Home
Medications
Select the
Medication
Select the
Delivery Option
Select the Pharmacy
Confirm
Request
Submitted
Card Sorting
I used hybrid card sorting method with 7 participants in my research in which participants are presented with a predefined set of categories, Participants are asked to sort a set of cards into groups that make sense to them, without being given any predefined categories. After analyzing the card sort data I revised my site map.

Wireframing
With a clear understanding of the user needs and Chiron’s structure, I started sketching rough wireframe concepts on paper. These initial sketches helped me explore different layout options and test various design approaches quickly and efficiently then translated them into mid-fidelity wireframes.
Refill a Prescription





Usability Testing
After designing mid-fidelity screens, I conducted a user test with six participants to assess the ease of completing the tasks: scheduling appointments, refilling medications, and finding urgent care nearby. By observing and gathering feedback from users while they interact with the product, usability testing helped me to identify usability issues, understand user behavior, validate design decisions, and uncover areas for improvement.



Style Guide














